★★★
フォトショップとは
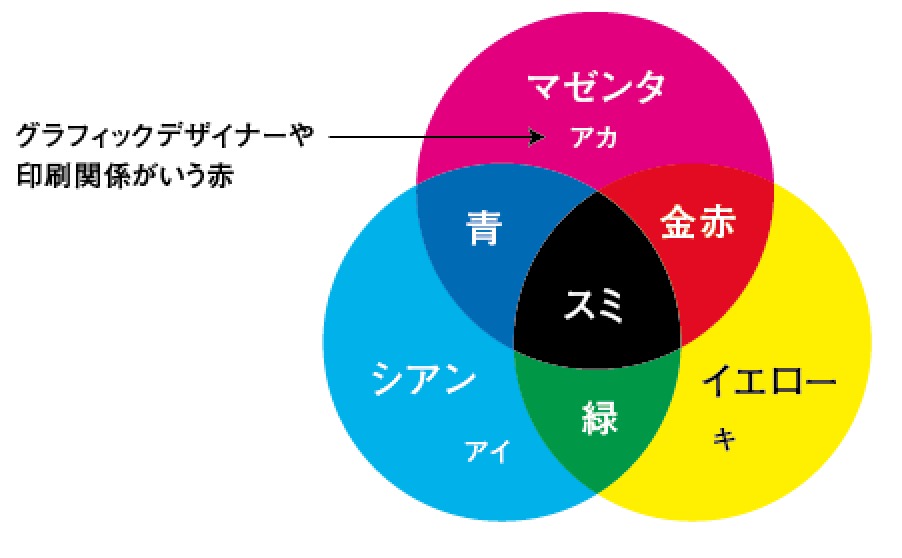
グラフィックデザイナーや、カメラマン、イラストレーターがよく使うアプリケーションである
人により、得意不得意の技術に相当に差がある、これだけを扱い、仕事としている人もいる。
ある程度からの機能の習得は、独学してほしい
全機能の約30%を使えれば、「使いこなす」といえる
- 画像加工、または合成写真を作る
- イラストの書き起こしをする
- DTPデータとして、イラストレーターで使うデータを作る
- 主に写真を扱うのであり、ビットマップ画像であり、粒子、精度というものがある
ビットマップ画像
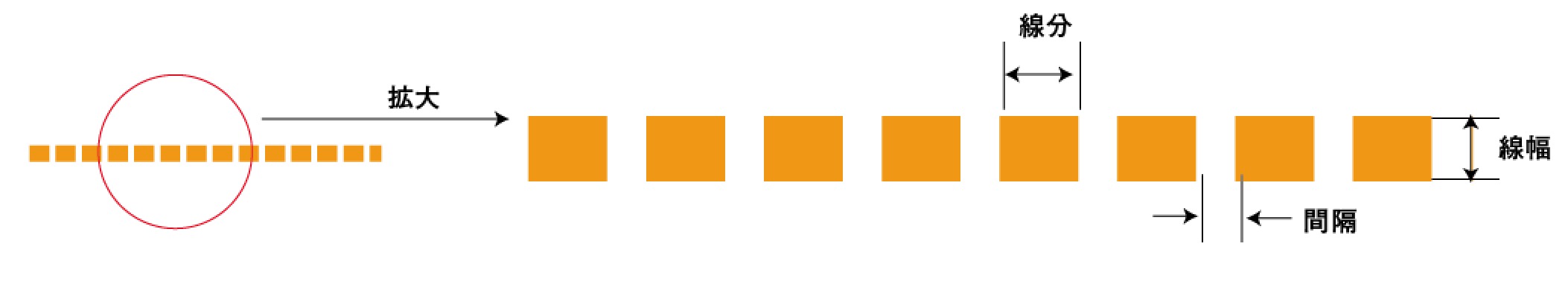
フォトショップで扱う画像であり、粒子というものがあり、拡大すると画像はぼける(粒子がぼける)
ベクトル画像
イラストレーターでパス等で描いた画像であり、粒子というものがなく、拡大しても画像はきれい
★★★
適合性
バージョン違いのデータの適合性
- バージョン5.0 5.5 7.0 10.0 / CS CS2 CS3 CS4 CS5 CS6 CCとあるが、適合性の問題はない
- それぞれ、新機能があるかないかの違い。基本的操作はあまり変わらない
MacとWindowsとのデータの適合性
画像は問題なく開き、適合する
フォトショップの基本操作
フォトショップの起動
- フォトショップのアイコンをクリック(mac)
- スタート→すべてのプログラム→フォトショップ(windows)
資料1.jpgフォトショップでデータを開く
データを開く方法はいくつかあります
- データをダブルクリックする
- 開きたいデータを選択し右クリック → プログラムから開く → フォトショップを選択(windows)
開きたいデータを選択し右クリック → このアプリケーションで開く → フォトショップを選択(mac)
- 開きたいデータをドッグのフォトショップのアイコンにドラッグしてはなす(mac)
- 開きたいデータをドラッグしてフォトショップの画面の上ではなす
- メニューバー → ファイル → 開く → 開きたいデータを選択
- Ctrl+O
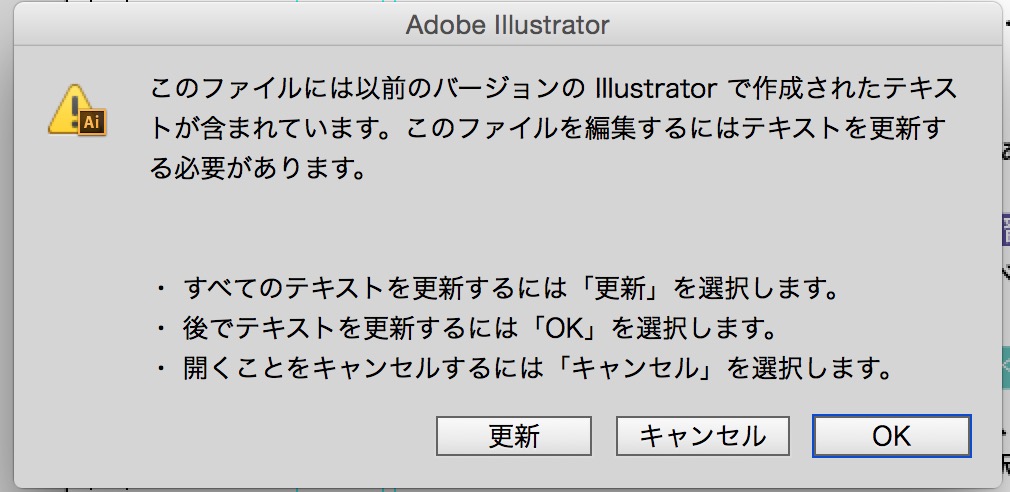
注意データをダブルクリックすると、思いがけず、異なるバージョンのアプリケーションが開いてしまう。
★★★
基本画面の説明
タイトルバー………………データの名前 データのフォーマットの種類 画面での倍率 カラーモード(くわしくは、後述)
メニューバー………………各種機能
パレット……………………表示がない時はメニューバーのウインドウに収納されている(チェックが入っていればパレットは出ている状態)
ツール……………選んだツールの詳細が、上部オプションバーに出る

★★★
フォトショップデータを保存する
基本的に保存、別名保存、終了などIllustratorと同様である。
フォトショップデータを保存すると拡張子は「.psd」となります。
メニューバー→保存→任意の名前を付ける→保存場所を指定Ctrl+S
ポイントエクセル保存したら.xls ワード保存したら.doc。それが拡張子です。
画面の操作
すでに開いてる複数のデータを見る、または選ぶ
- メニューバー → ウインドウ → ドキュメント → データを選択する
- タブから選択する
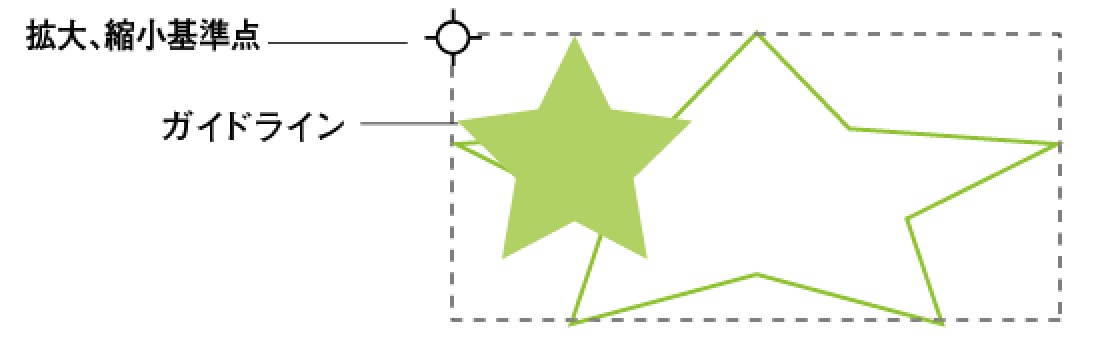
画像の1段づつの拡大、縮小
- メニューバー → 表示 → ズームイン・拡大(ズームアウト・縮小)
- 拡大Ctrl++ 縮小Ctrl+–
画像を画面の中で最大にする(全体を見る)
- メニューバー → 表示 → 画面サイズに合わせる
- Ctrl+0
任意の箇所を拡大する
- ツールボックス → ズームツール 大きくしたい部分をクリック → ドラッグして囲む
- Ctrl+スペース
新規作成
- メニューバー → ファィル → 新規
- Ctrl+N
ポイント新規で立ち上げることはあまりなく、画像から立ち上げることがほとんどである
操作を取り消す
- コマンド + Z で、1回、前の作業にもどれる
- メニューバー → ウインドウ → ヒストリーパレット で作業を以前のものにもどす
ポイントミスをしたからやり直す。という考え方ではなく、何でも試してみる。という考え方であつかう
注意 一度データを閉じると、以前のヒストリーはなくなる
ヒストリーパレットの設定
ヒストリーパレットでは、自分で設定した回数のアクションまで、以前の作業にもどせる
設定方法 → Photoshop →
環境設定(Ctrl+K) → 一般設定
→ パフォーマンス → ヒストリー数 → 30回くらいにする
オリジナル写真の保存
写真を加工する前に、クライアントからいただいたオリジナル写真を別に保存しておくこと。
オリジナル写真をまとめて、コピーしてから作業をする
注意いだいたオリジナル写真は、「世界にひとつしかない」と考え、慎重にあつかう
データのフォーマットについて
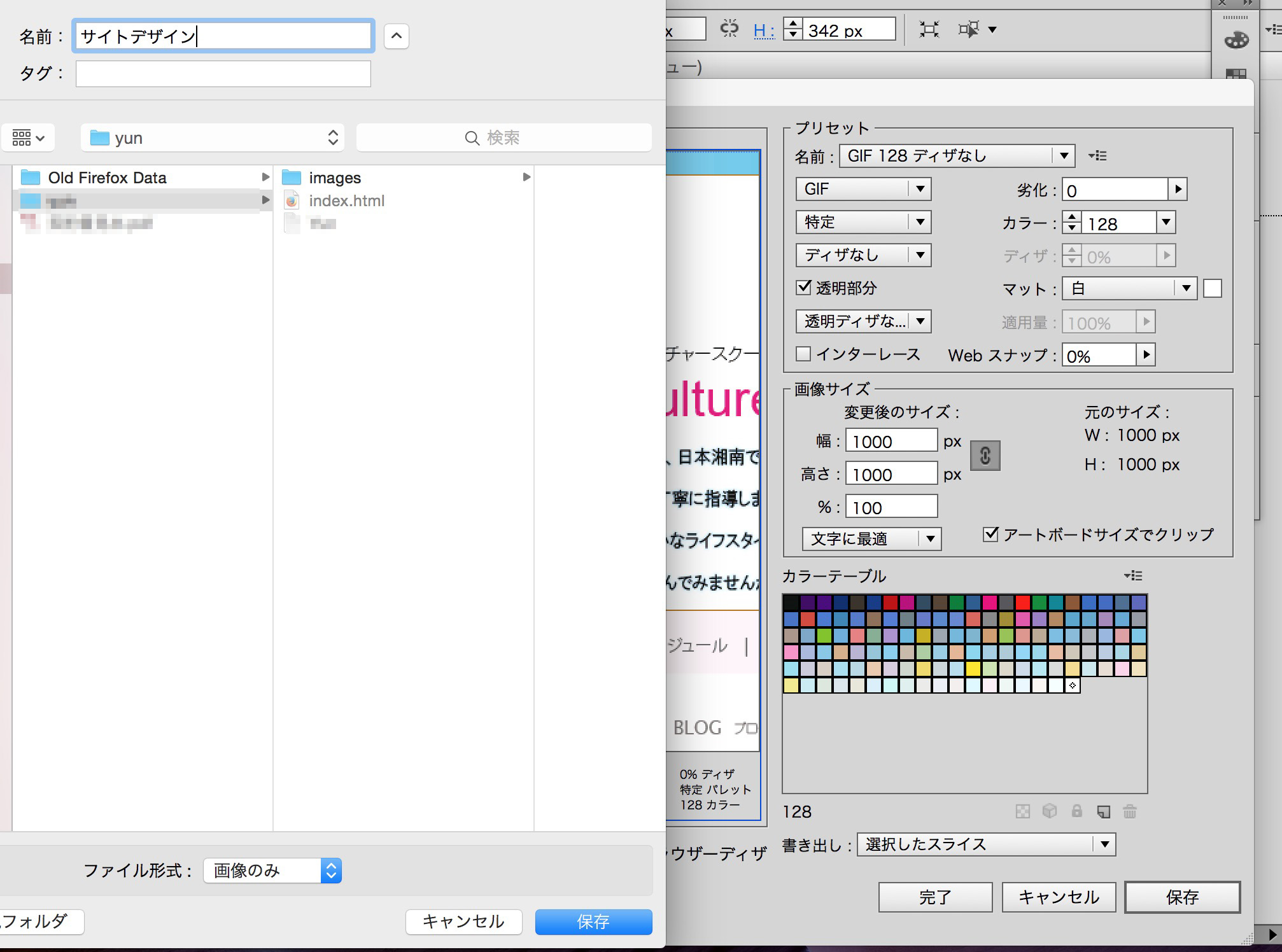
jpgデータのフォーマット
現在のパソコンでだれでも開けるデータ。軽いデータであり、コピーが容易であり、USBなどでの持ち運びに便利
メールの送信時には、頻繁に使用される
- メニューバー → ファイル → 別名保存Ctrl+Alt+S
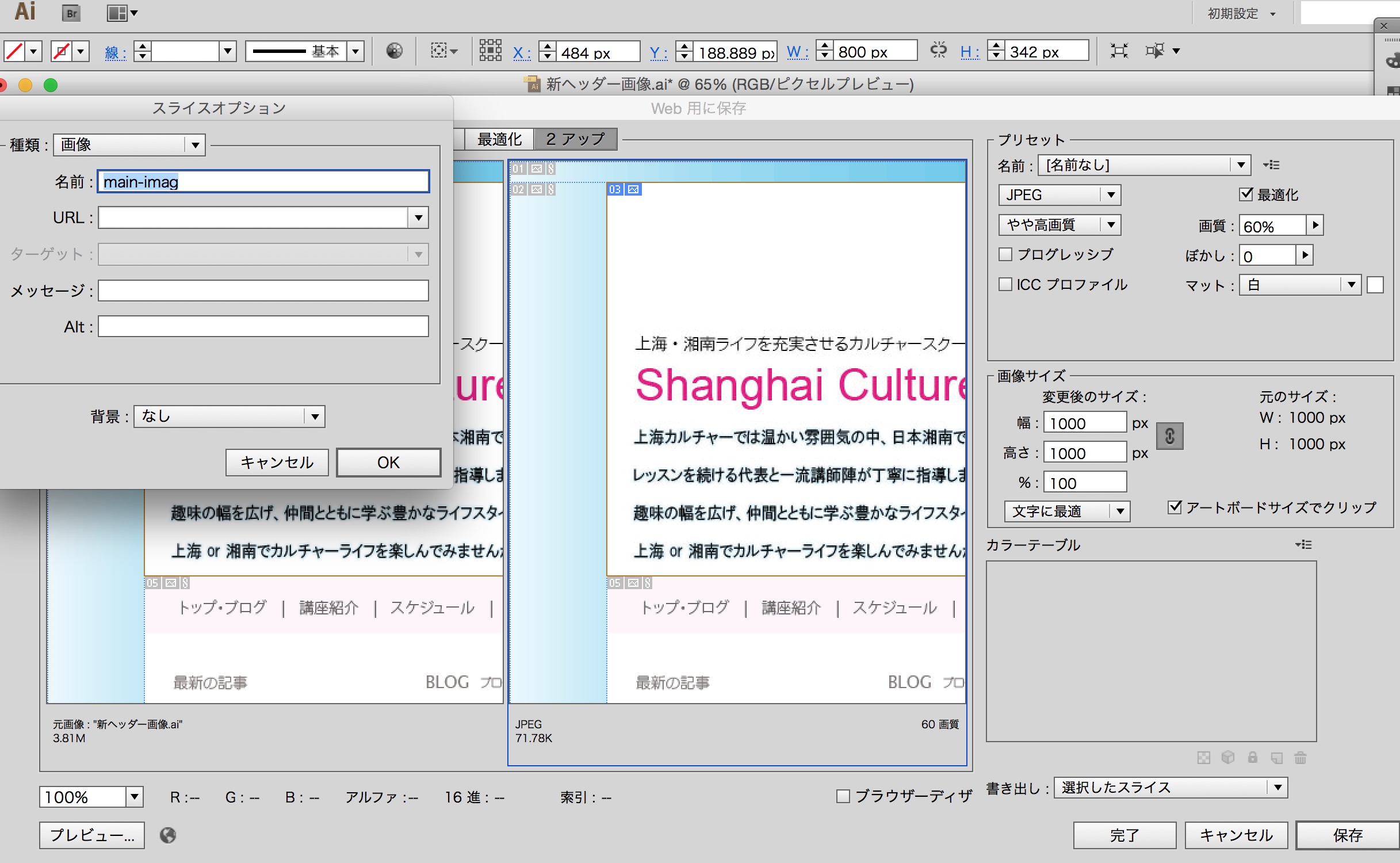
- フォーマット → jpg → 画質を選択し、保存
epsデータのフォーマット
グラフィックデザイナーがイラストレーターで使用し、印刷に最適なデータである。現在ではpsdで入稿してもトラブルは少ない。入稿先に確認する必要がある
昔は印刷側がpsd入稿をタブーとしていた。現在はほぼ問題がない
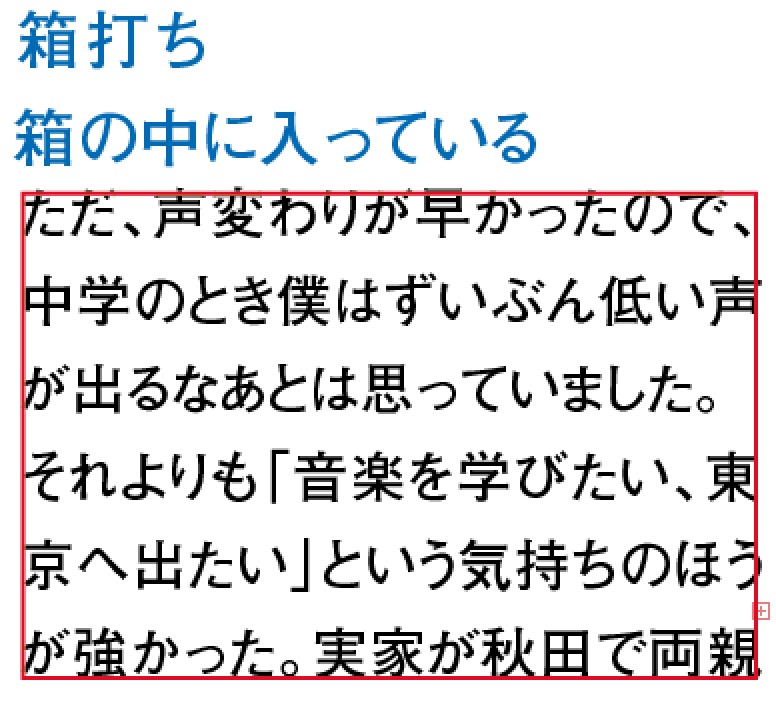
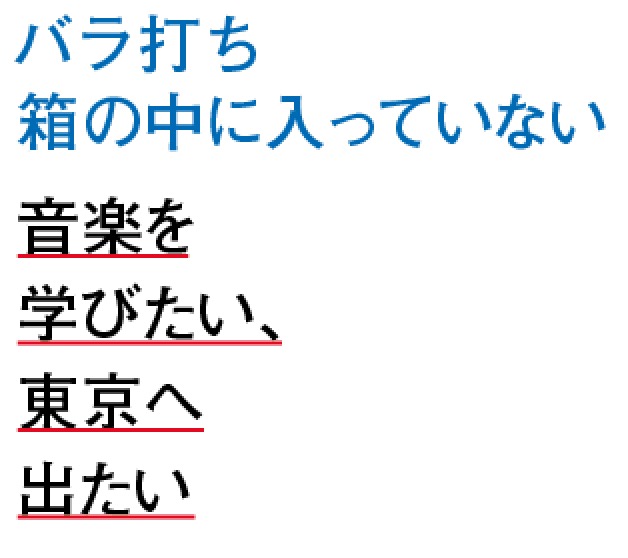
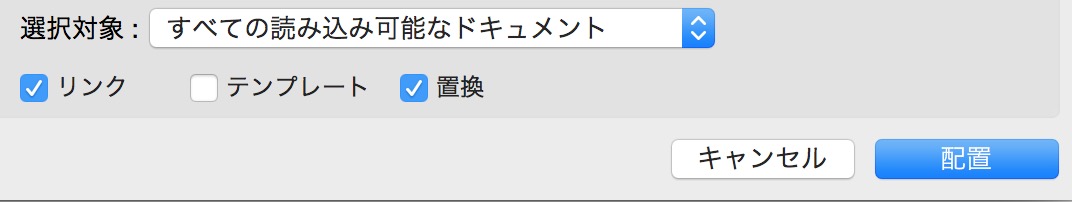
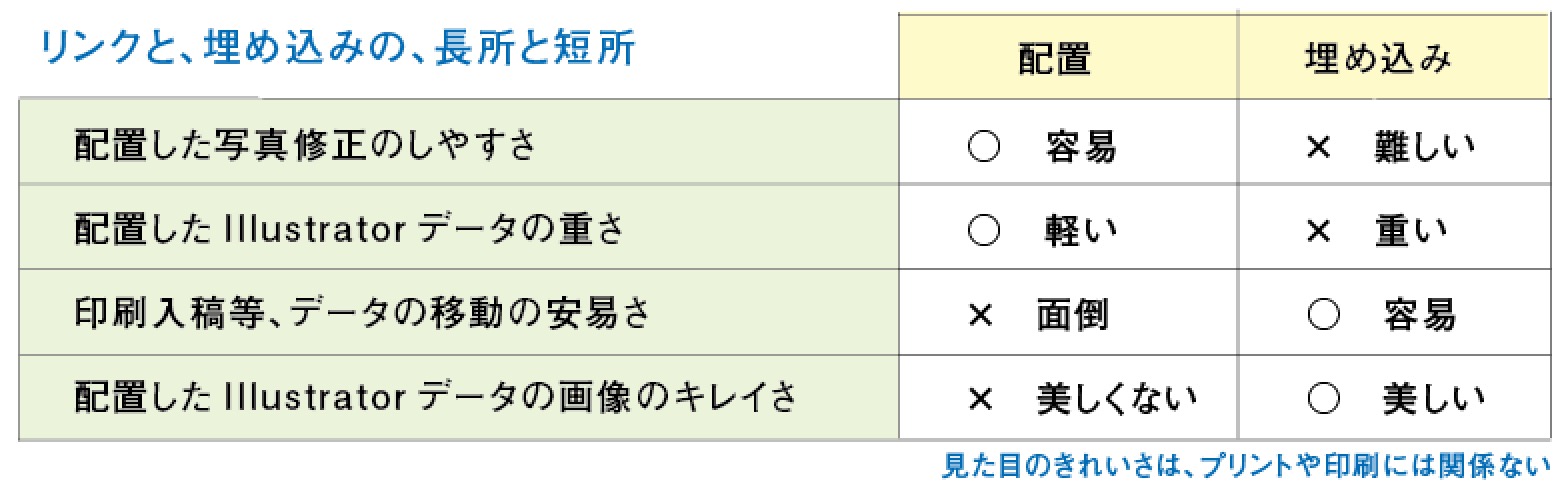
●.psdで保存したデータをイラストレーターに配置
メリット→レイヤー、調整レイヤーなど作業データが残る。再度編集しやすい。
デメリット→容量が大きい、重い。PSDデータの容量、PC性能によってはパソコンがまともに動かないほど負荷がかかる。
●.epsで保存したデータをイラストレーターに配置
メリット→容量が小さい。軽い。
デメリット→レイヤーが無い。再度編集はしづらい。
★ 印刷に最適なデータは、通常epsデータであるが
1.「EPS」データでなくても、イラストレータやワードに配置できて、見れれば、印刷に使用できる
2.「EPS」データであっても、イラストレーターに配置できても、見えなければ、印刷に使用できない(破損の可能性がある)
3.どんなデータでも、イラストレーターの画面で見えれば、印刷可能で、見えなければ印刷に使用できない
データフォーマットの変換方法
- メニューバー → ファイル → 別名保存Ctrl+Alt+S
- フォーマット → Photoshop eps → 保存
- epsオプション → OK

チェックボックスのチェックは全て外す
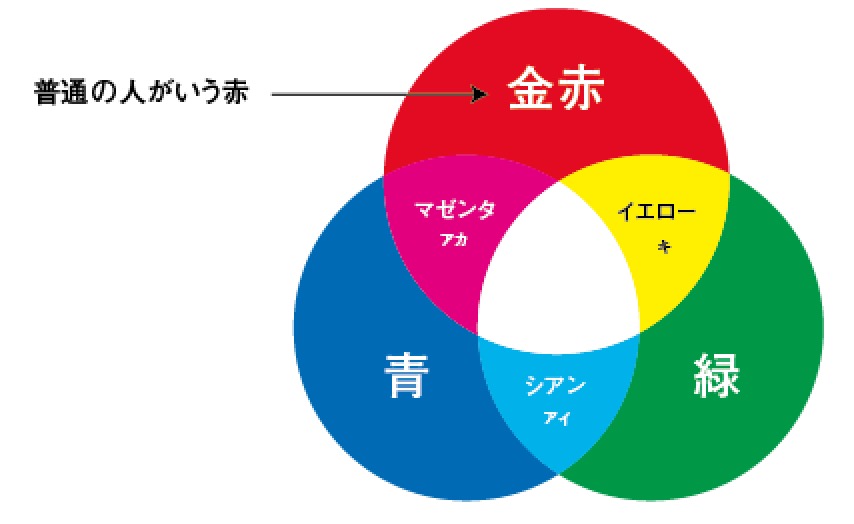
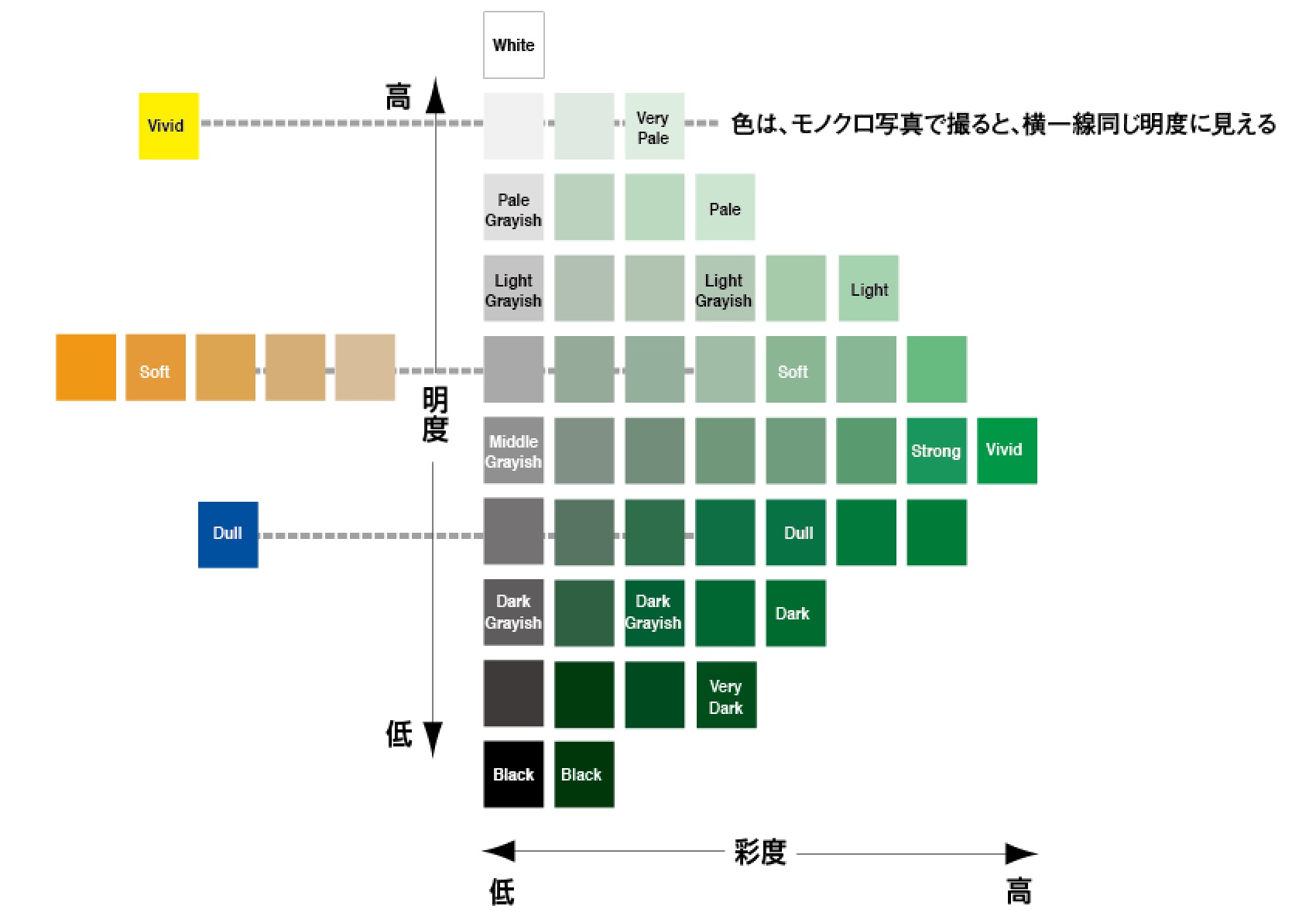
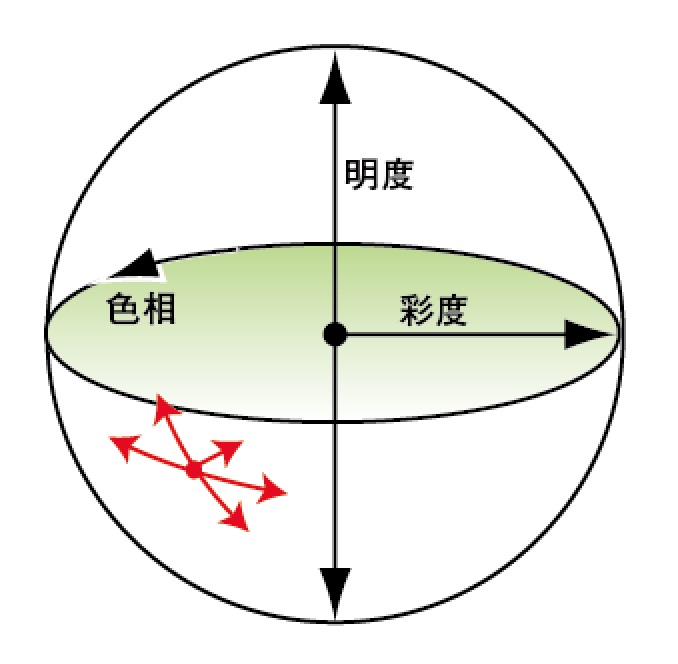
カラーモードについて
「RGB」カラーモード
通常の写真のカラーモードは、「RGB」カラーモードである。
「RGB」カラーモードは、ホームページやテレビ画面など、
最終的にモニター画面で使用される画像の写真データである
モードの変換方法
メニューバー → イメージ → モード → 「CMYK」データを選択する
ポイントグラフィックデザイン(印刷物)のカラーモードはCMYKモードにしておくこと
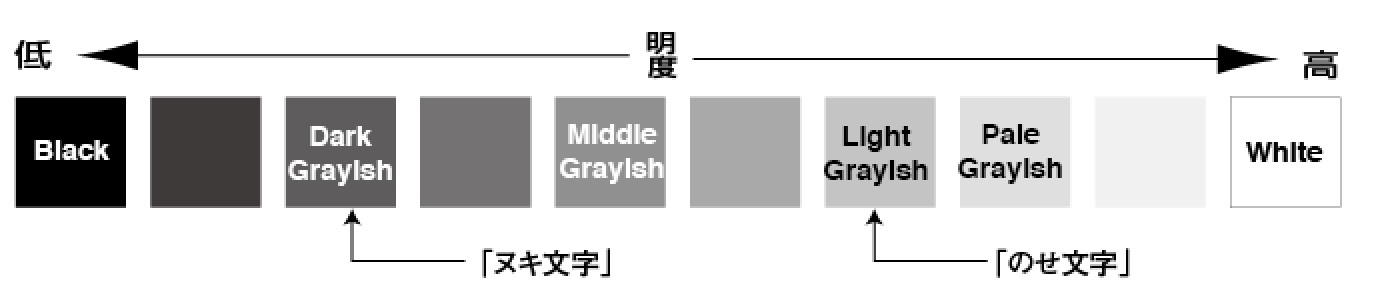
モノクロ(単色)印刷で使えるデータ
モノクロ印刷では、必ずフォトショップのデータをモノクロデータ(グレイスケール)にする
メニューバー → イメージ → モード → グレイスケール
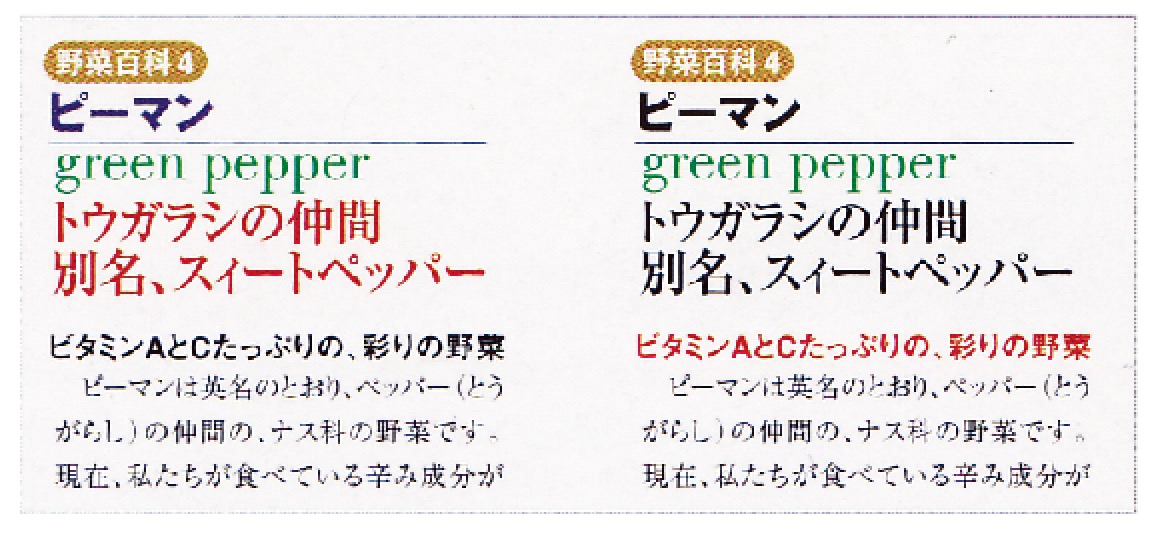
モノクロ2階調化
カラー写真をモノクロ写真にする、それから イメージ → 色調補正 → 2階調化 → 濃さを調節する
マーク化、イラスト作りに有効である
★★★
画質
画質の単位について
デジタルカメラでは → 画素数という。300万画素など
印刷では → 線数という。 一般印刷物=175線 美術誌等の印刷物=180〜200線 新聞=75線
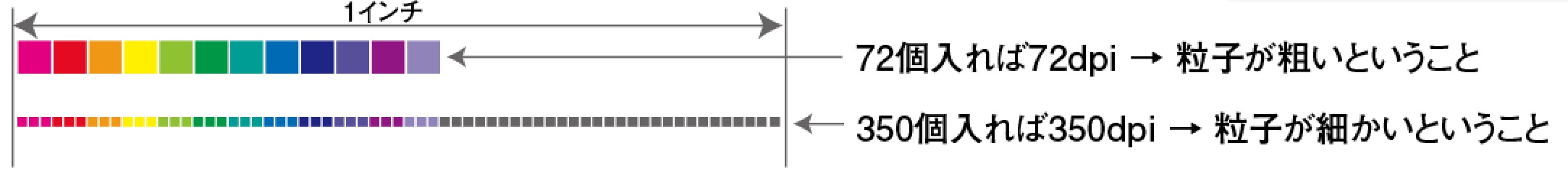
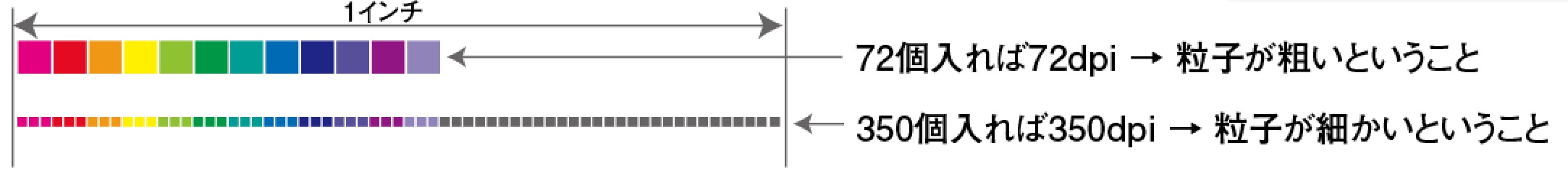
画像のきめこまかさ。1インチに何ピクセルはいるか?ということ。単位はdpi
フォトショップにおける写真の画質の単位
解像度といい、dpiで表す。 WEB=72dpi プリンター=72〜300dpi 印刷=350dpi
ポイント印刷には、解像度が高すぎるのも問題があり、その場合は解像度を350dpiにおとす
画像解像度とは
画像のきめこまかさであり、1インチに何ピクセルはいるか?という、数の単位

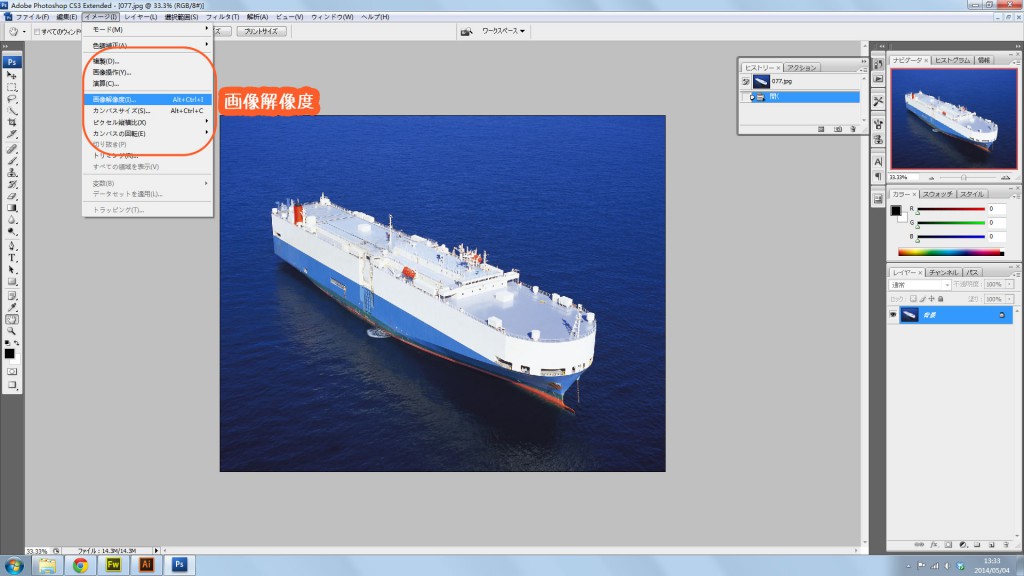
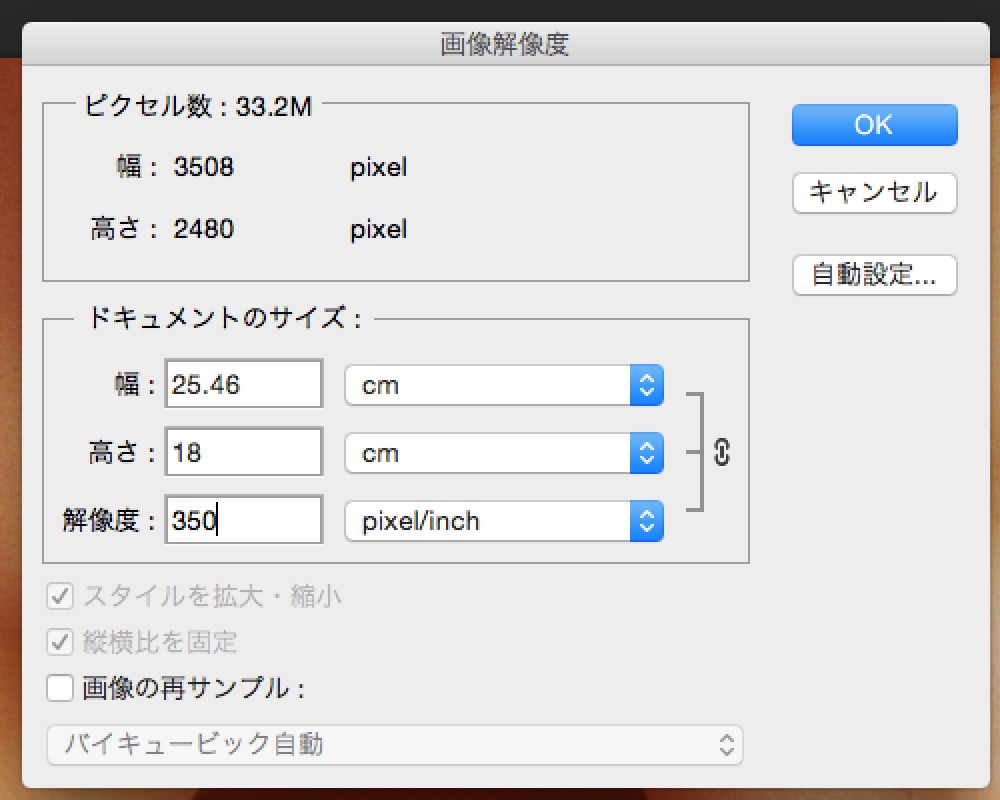
開いたデータの画像解像度を知ろう
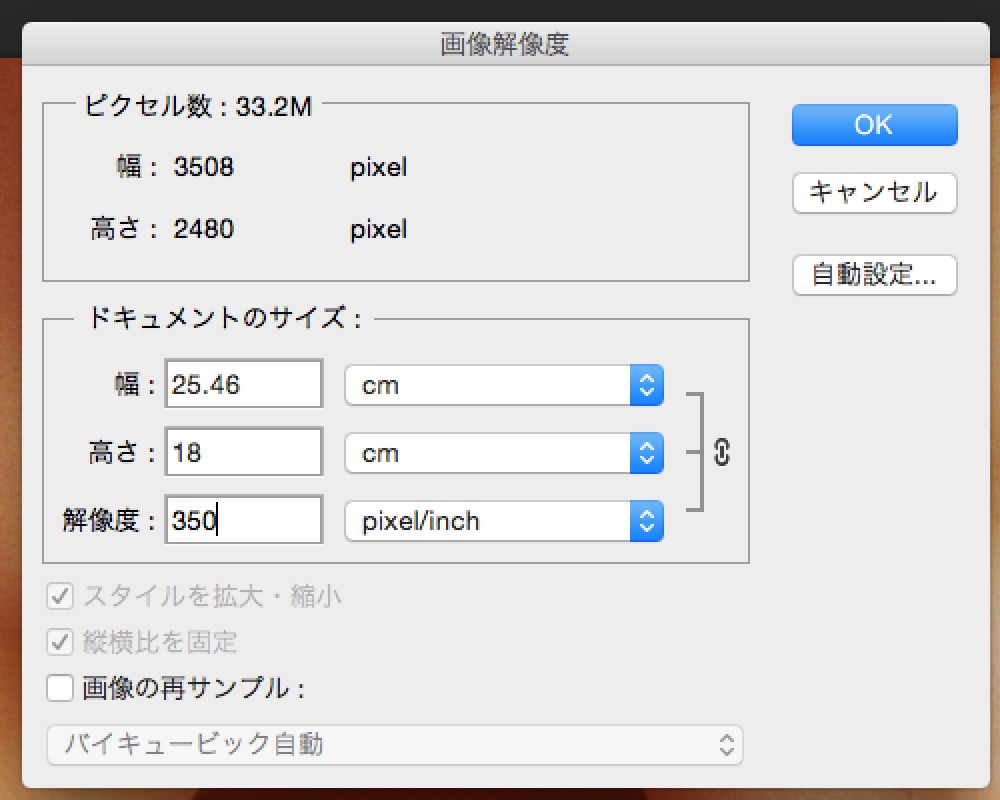
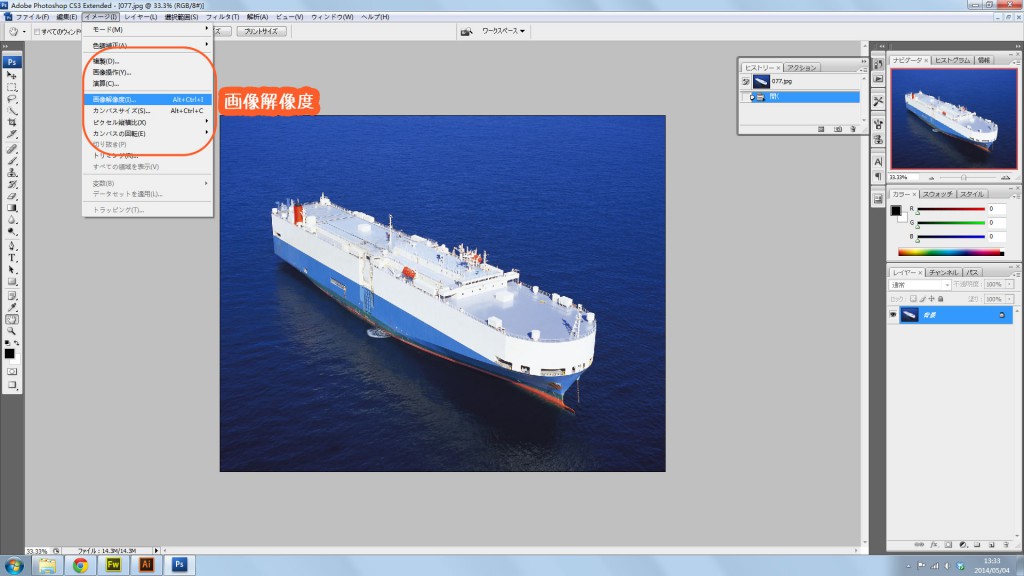
メニューバー → イメージ → 画像解像度

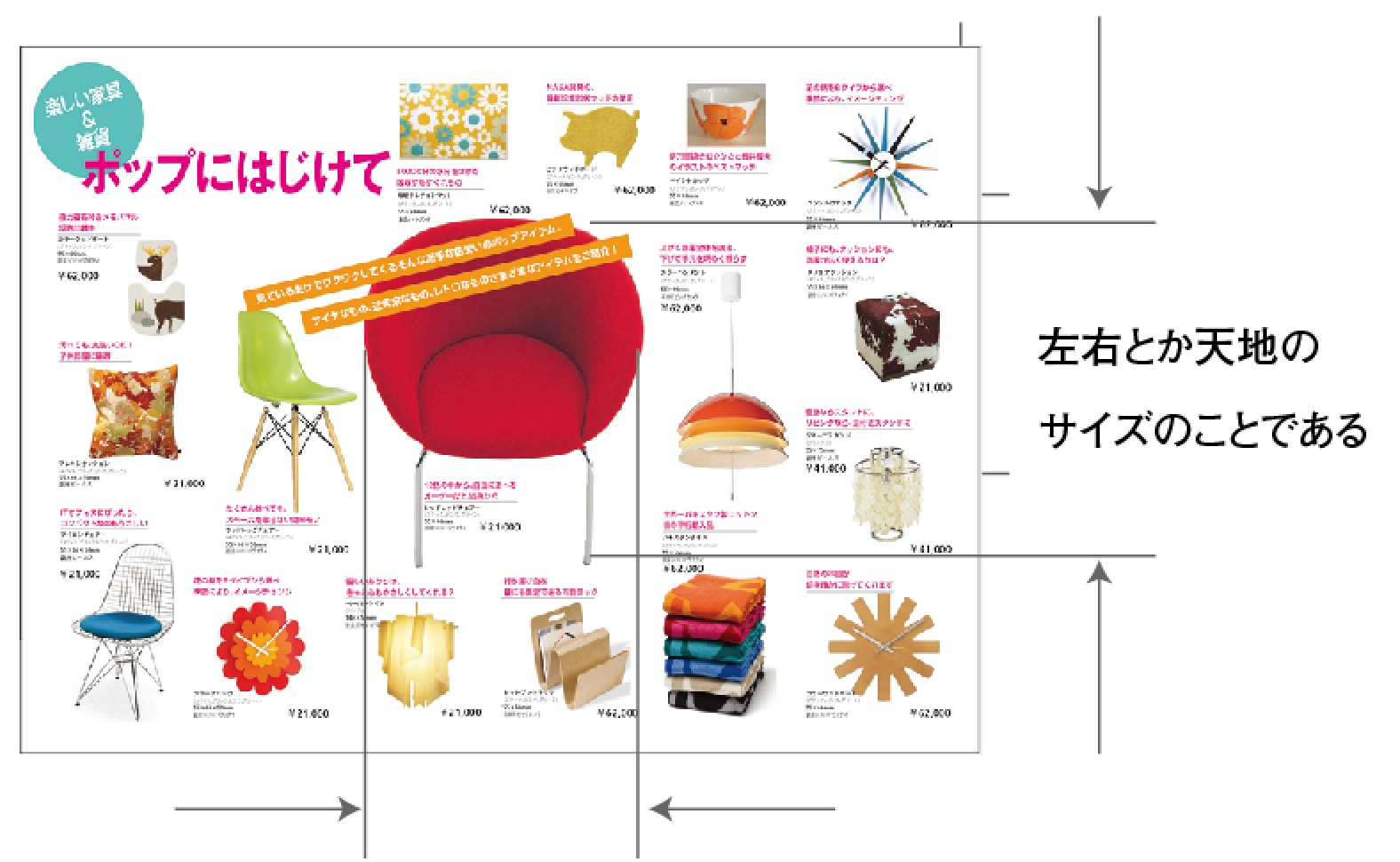
画像解像度と使用サイズとの関係
イラストレータやワード等の
アプリケーションに配置された(貼られた)
画像データのサイズである

使用サイズでの解像度について
必要な解像度とは、印刷やプリント等においての使用サイズで350dpiの解像度である
印刷の場合を考えて、必要な解像度を算出する
ポイント使用サイズがわからなければ、画像解像度だけを見て、画像の良し悪しはわからない
画像解像度を変更する
メニューバー → イメージ → 画面解像度、から解像度を知り、使用サイズにして、自動計算する
※縦横比を固定、画像の再サンプルにチェックをはずし、解像度と幅、高さがリンクしている事。幅、高さを仕上がりサイズにして画像解像度が350dpiを超えている場合は画像の再サンプルにチェックをして350dpiに変更してokをクリック

ポイント解像度が高いと、データが重くなり、作業に支障をきたす。という意味でも、無駄に解像度が高い写真を扱うことを避ける、
画像解像度と印刷サイズとの関係
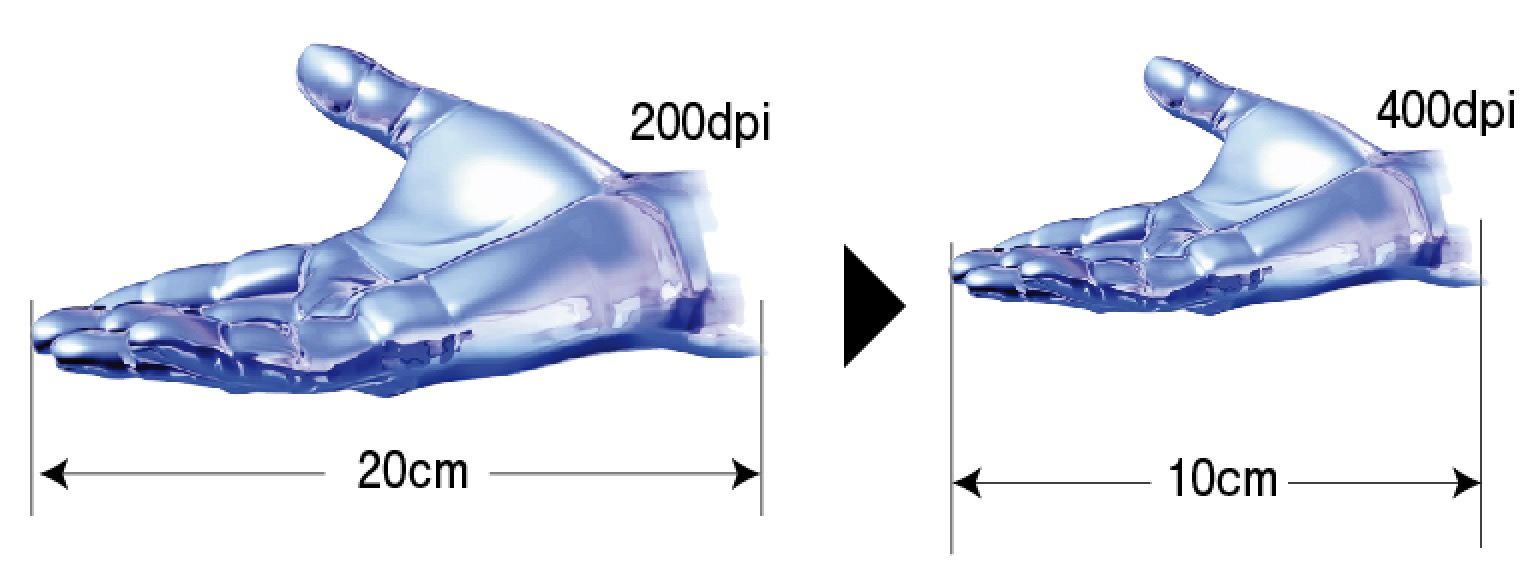
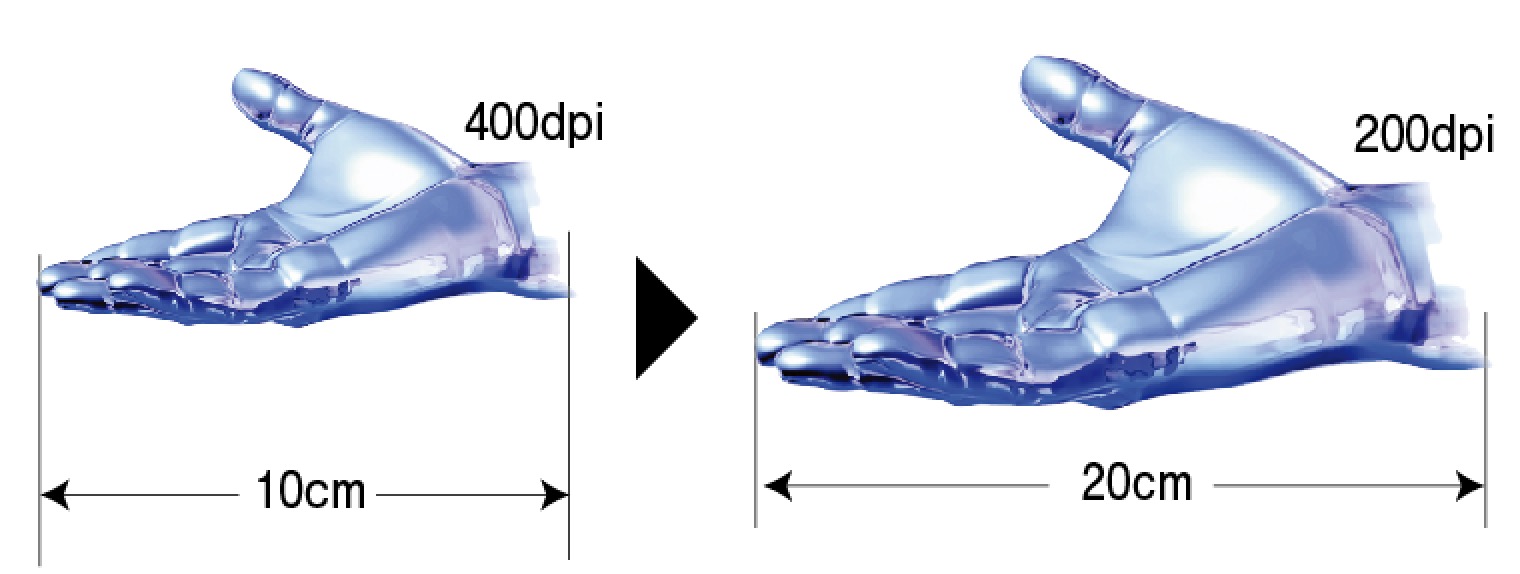
印刷物への使用サイズにおいて、350dpi必要である。350dpiに満たない画像を印刷した場合は、ぼんやりした、ぼやけた仕上がりになってしまう。
もしクライアントから画像解像度が低い画像を提供された場合は「これは使えない。使うとしたら小さく使うしかない。解像度の高い画像をください。」とはっきり伝えてください。
その上で提案できるなら「○○くらいの予算で、撮影か画像を購入します」と伝えましょう。

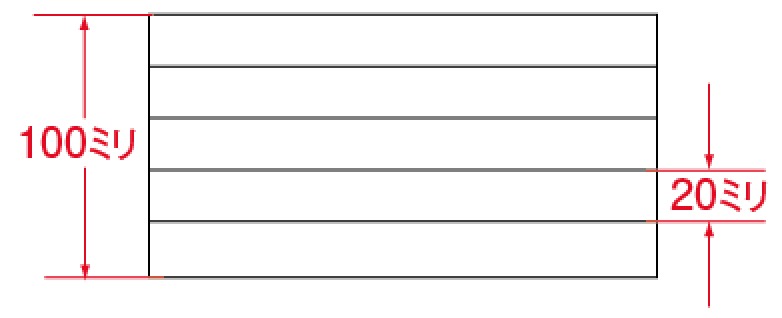
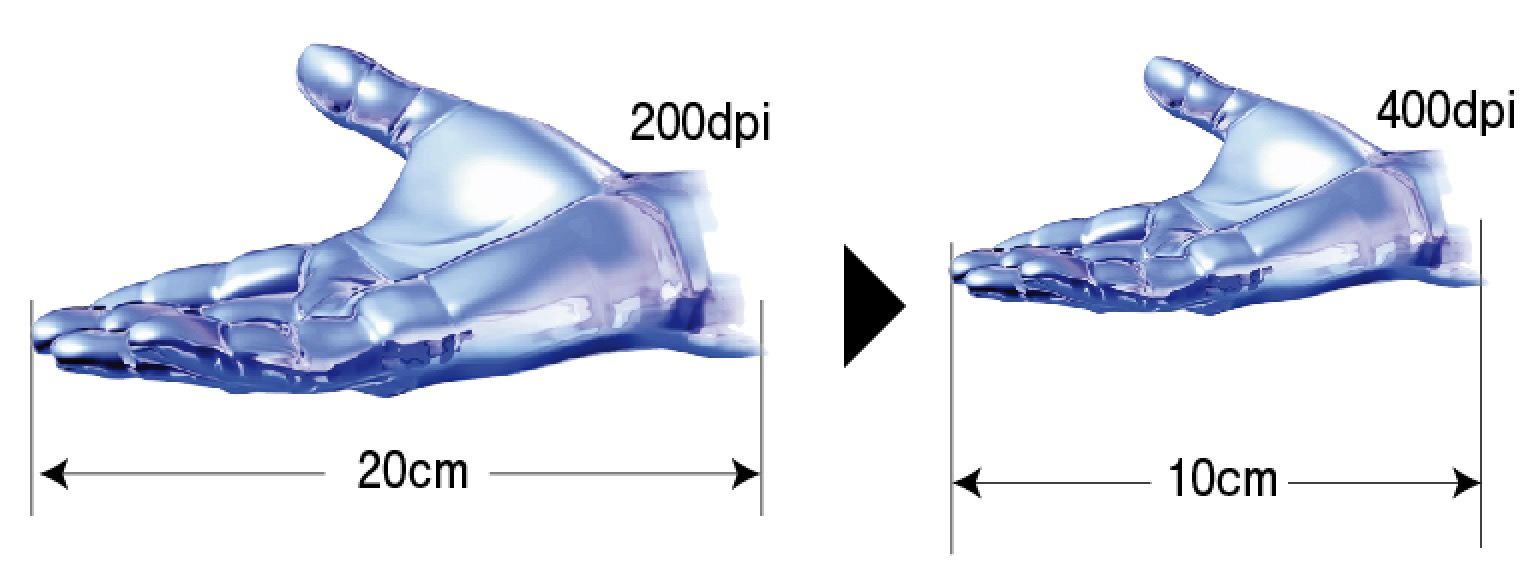
20センチ写真で200dpiであれば、10センチ大の使用で、400dpiということ…使用OK!!
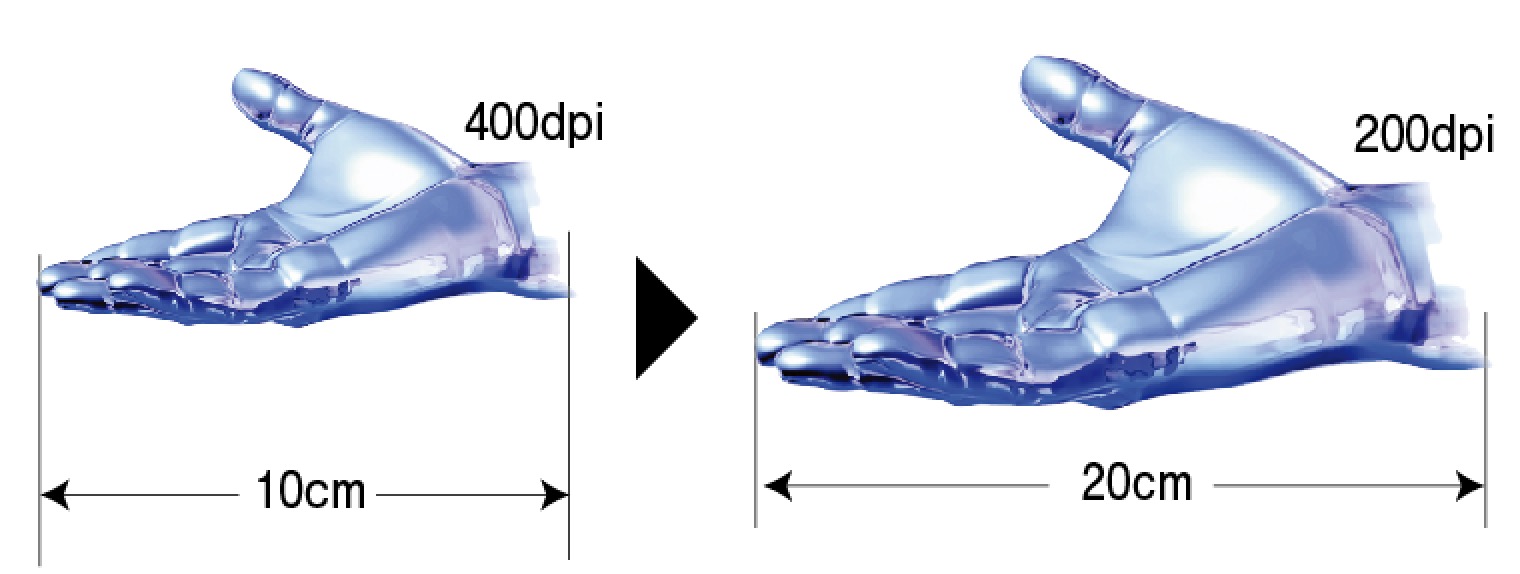
 10センチの写真で、400dpiであれば、20センチの使用で、200dpiということ…使用不可!!!
10センチの写真で、400dpiであれば、20センチの使用で、200dpiということ…使用不可!!!
資料12.jpg練習ー35
資料12.jpgの写真の解像度を350dpiに変え、印刷に使用できるサイズを確認。
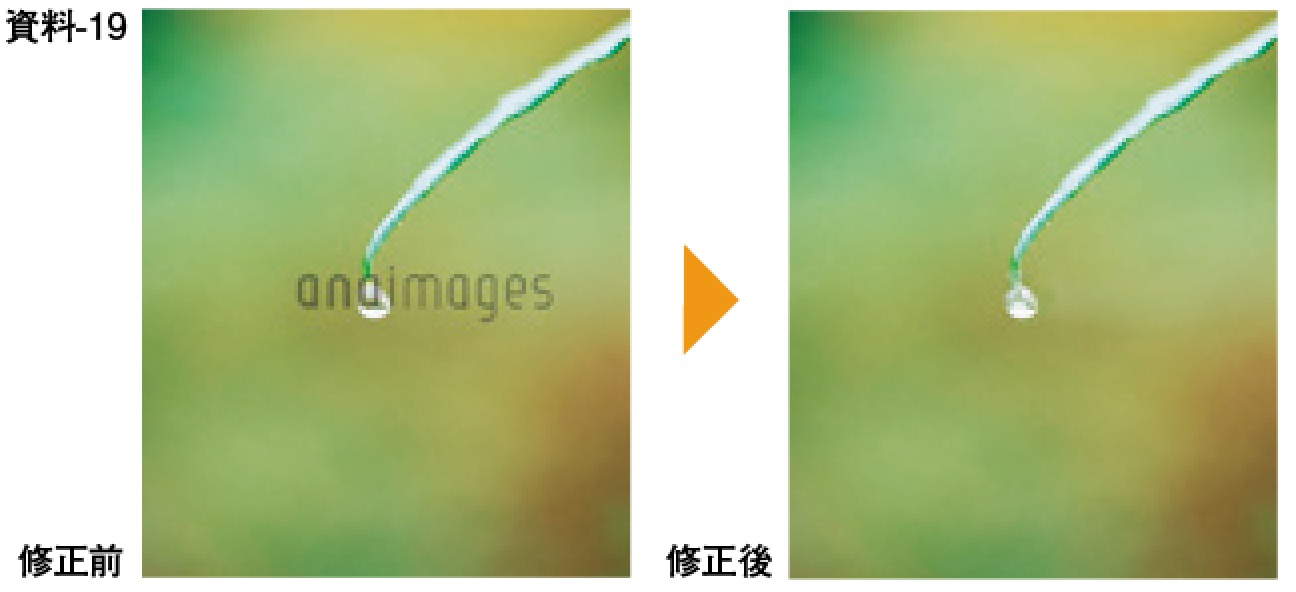
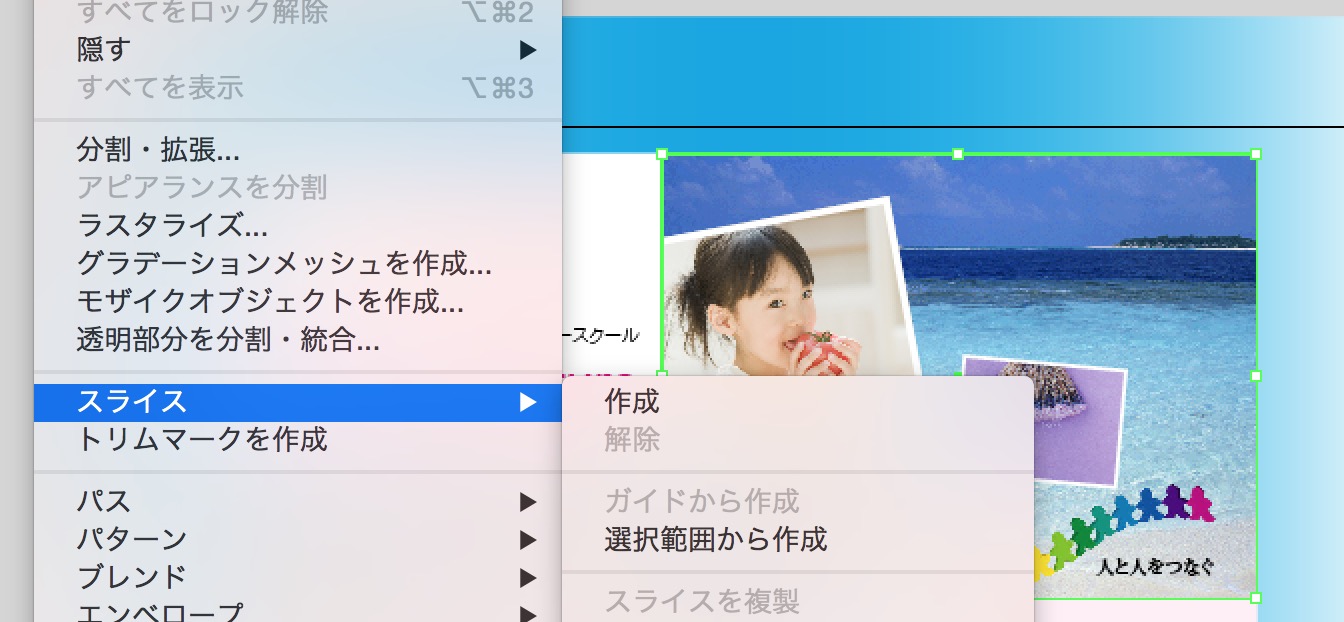
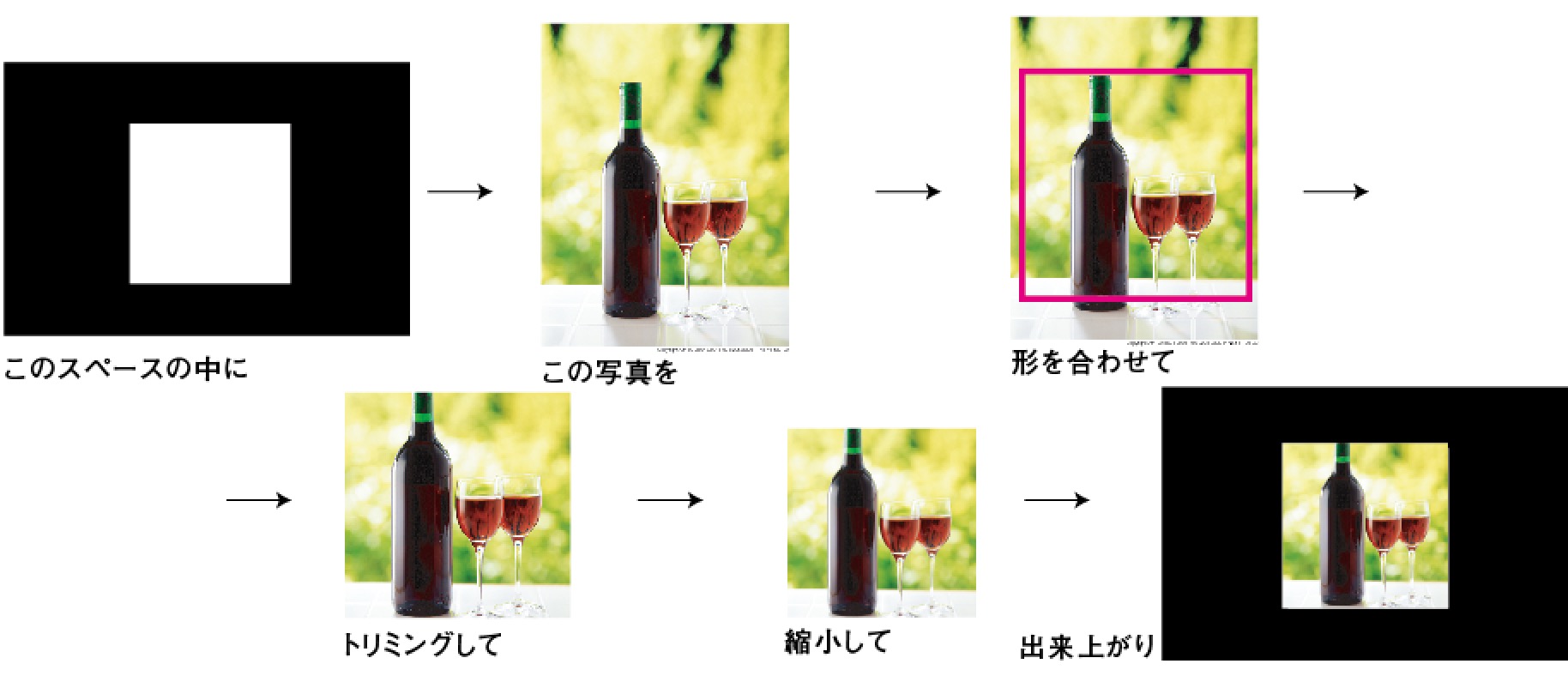
資料11.eps写真のトリミング
キリヌキや、明からに使用部分が分かっている写真は、不要な部分をトリミングにより、カットしてデータを軽くする

- ツールボックス → 切り抜きツールで、おおよその残したいスペースを選択する
- スペースを調整する(各種調節ができる) →エンターキーを押す