ドメインの取得し、サーバーをレンタルしましょう。
ドメイン取得方法
ドメイン管理会社は、大きく実績があるところを必ず選んでください。
ドメイン管理会社のサーバーが止まると、サイトが表示されなくなります。
ドメインは、どの国の会社で取得してもほとんど変わりがないので、日本のドメイン会社をお勧めします。
ただし、.cnなどの 国名が入るドメインは、取得できません。
その国に、在住でない場合は、下記「海外のドメイン取得する方法」を参照ください。
日本でのドメイン管理会社
アメリカのドメイン管理会社
・Go Daddy 安い
・register.com
海外のドメイン取得する方法
海外ドメイン取得(Global Registering)
.cn .us など外国のドメイン取得が可能です。
レンタルサーバー契約
レンタルサーバー会社と契約しましょう。
レンタルサーバー会社は、無数にありますが、
ドメイン管理会社同様に、規模が大きく、実績がある会社を必ず選ぶ必要があります。
日本の評判が良いホスティング会社
・さくらインターネット スタンダードコース
実績もあり、サーバーの口コミでも評判がよく、中国からのアクセスも比較的速いサーバー(他の日本のサーバーと比べて)です。
お申込みの手順
・WordPress(ワードプレス)を今後検討されている場合
圧倒的シェアで、デザイン変更出来るテーマ、機能を追加出来るプラグインの数も豊富。
情報量の多さ、機能やテーマが豊富にあるため、CMSではWordPressが選択されるケースが多い。
PHPと呼ばれるプログラムで作られています。
WordPressを使用するためには下記条件のサーバーが必要になります。
WordPress 日本語版バージョン 3.2〜3.5 の動作環境
PHP バージョン 5.2.4 以上(Webプログラム言語)
MySQL バージョン 5.0 以上(データベース)
・WebArena NTT系列
中国での日系ホスティング会社
・Bohan IT
「自由DIY 600M PHP5+MySQL5 共用SSL無料」プラン以上をオススメします。
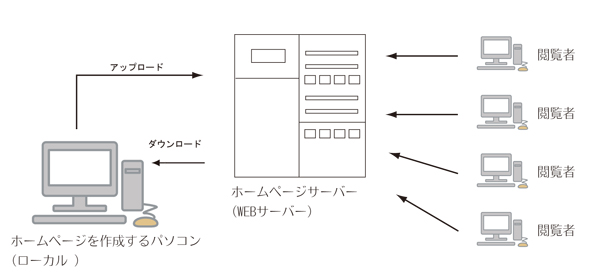
「ホスティング」とは – ウェブサーバやメールサーバ等のサーバを代行して預かってくれる サービス。1台のサーバに複数のドメインを収容し、安価に提供された共有型の ホスティングサービスが主流。
製作途中でも必ず細かくバックアップを取りながら作業を進めましょう。
中国の事情
中国は、日本や他の国と違い自由にWebサイトを公開することが出来ません。
中国国内のサーバーを使用して、Webサイトを公開する際には、必ずICPと呼ばれる政府の許可が必要になります。
申請後、取得したICP番号をWebサイトのフッター(下部)に貼り付ける必要があります。
ICP番号の取得方法
レンタルサーバー会社でICP番号の申請を依頼します。
無料もしくは有料で手配してもらいます。
その際には、会社の営業許可書や写真撮影(サーバー会社で撮影)が必要になります。
最近では、中国人担当者を用意しないと、スムーズに進まない場合があります。
ICP取得には約1ヶ月見ておく必要があります。(混み具合で変わります。)
Web製作に必要な環境の再確認
ドメイン、サーバーの取得は、最初はマニュアルに沿ってゆっくり進めてください。
全ての基本になるため、作業に慣れるようにしましょう。
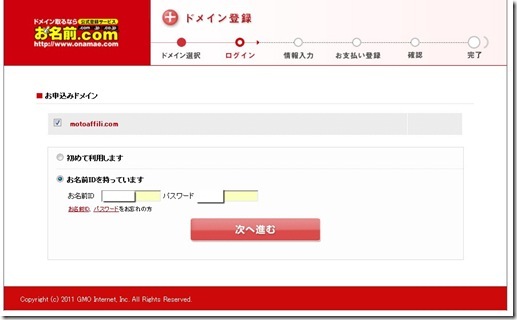
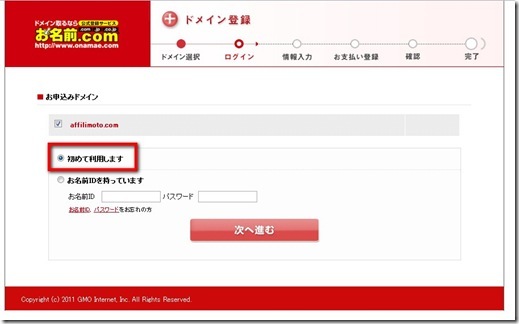
お名前.comでのドメイン取得手順です。

赤い枠の中に、取得したいドメイン名を入れます。
例:egg-d などなど

取得可能な場合は、チェックボックが出てきます。
.net .com .info などにより価格が異なります。
初めては上部、既にIDを持っている場合は、下部を選択してください。

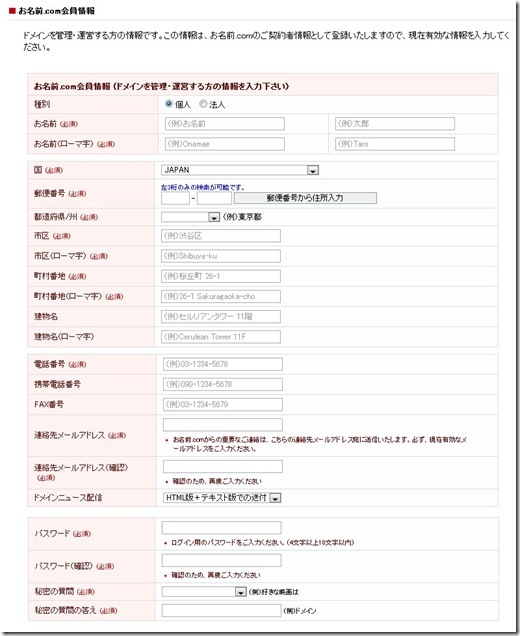
初めてを選択した場合は、基本情報を順番に入力し登録してください。

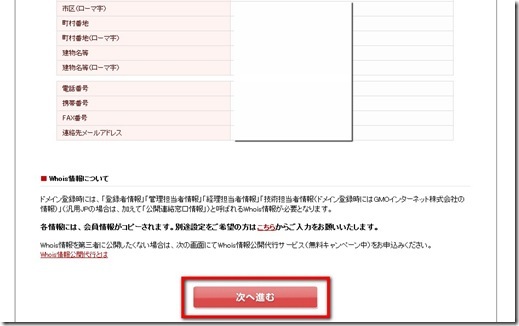
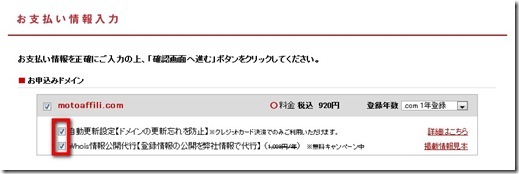
自動更新設定、Who is情報公開代行にチェックを入れ、料金支払い手続き完了になります。
ドメイン切れる期限が近づくと自動で更新されます。
長くドメインを使用する場合は、必ず自動更新設定をお勧めします。
Who is情報公開代行:
ドメイン名の登録者情報をインターネットで公開することが義務付けられています。
個人で取得の場合は、個人情報がインターネット上で公開されてしまうため、
代行にチェックを入れると、ドメインを取得した会社(この場合お名前.com)の情報が表示されます。